Using Visual Studio Code
3. Adding files and folders
Generally a workspace should be for a single project, but for learning purposes we'll use one workspace for everything.
You can create new files or folders in your workspace by:
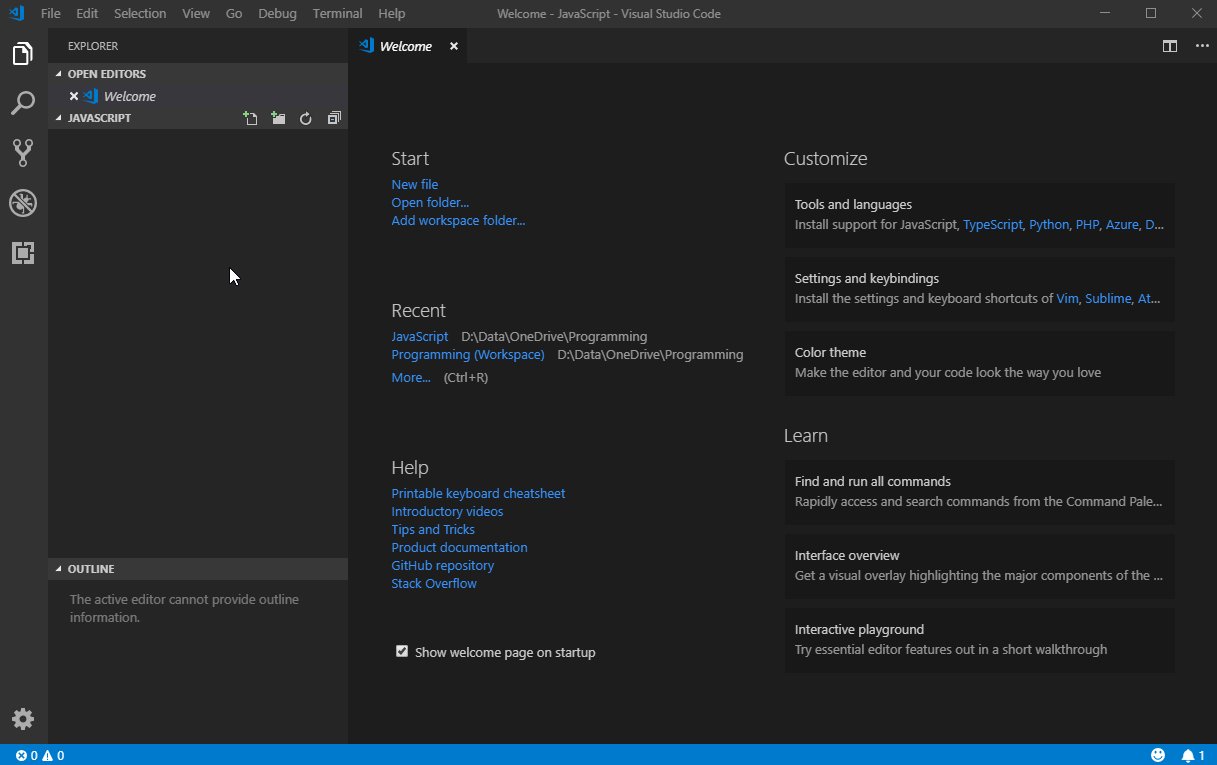
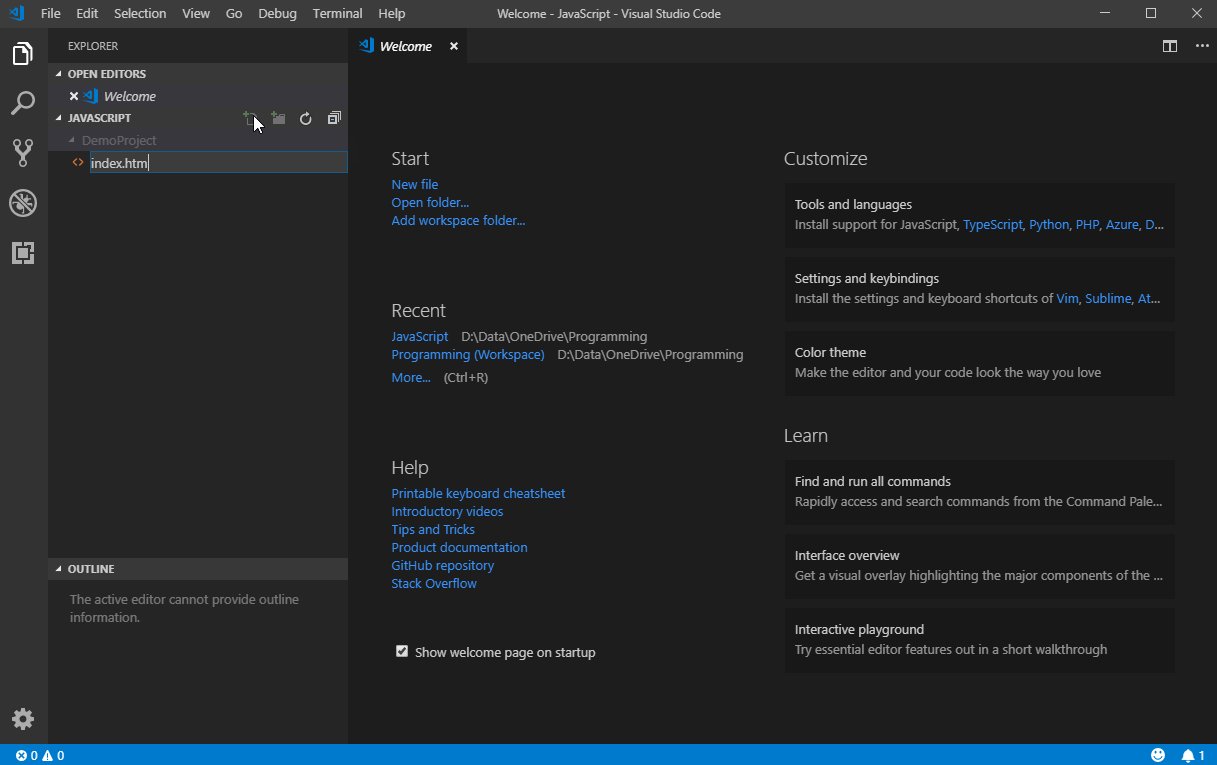
- Hovering over the workspace in the explorer and clicking the new file or new folder button.
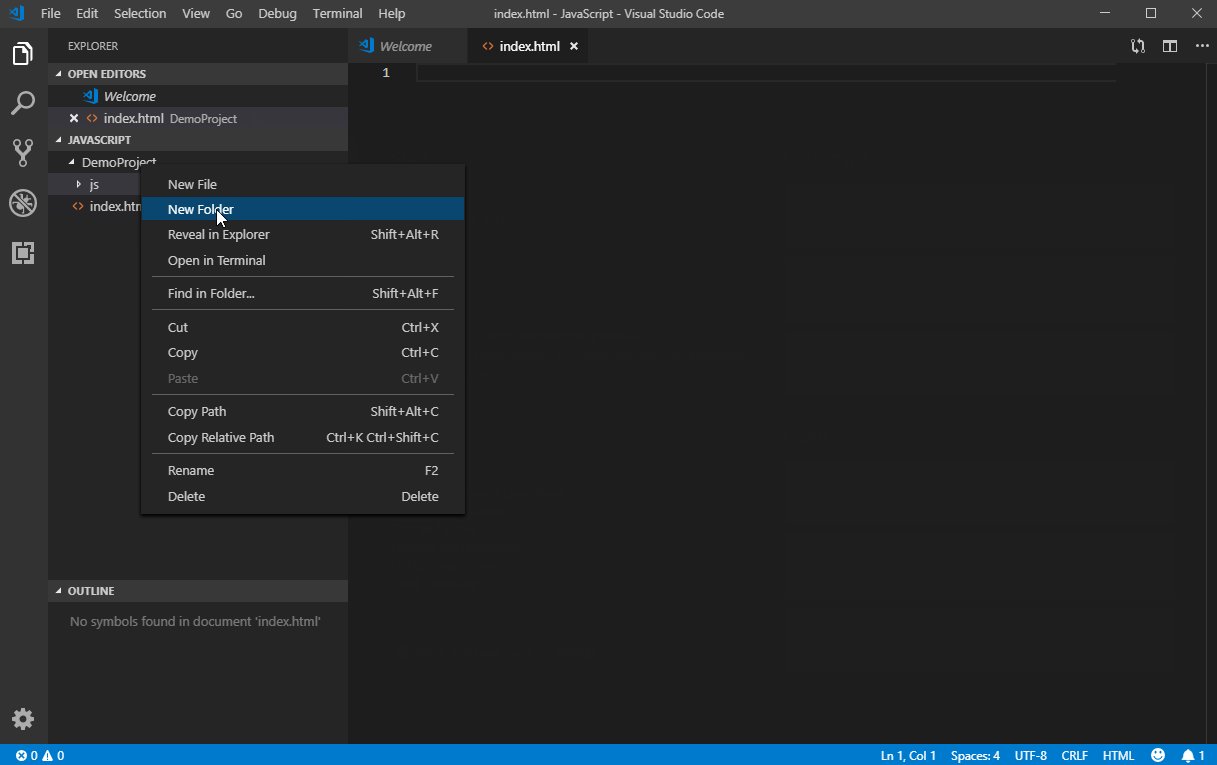
- Right clicking the workspace in the explorer and choosing new file or new folder.
- Files or folders inside another folder need to have the parent folder selected first.
- Whenever you create a file, it is automatically opened in the editor window.
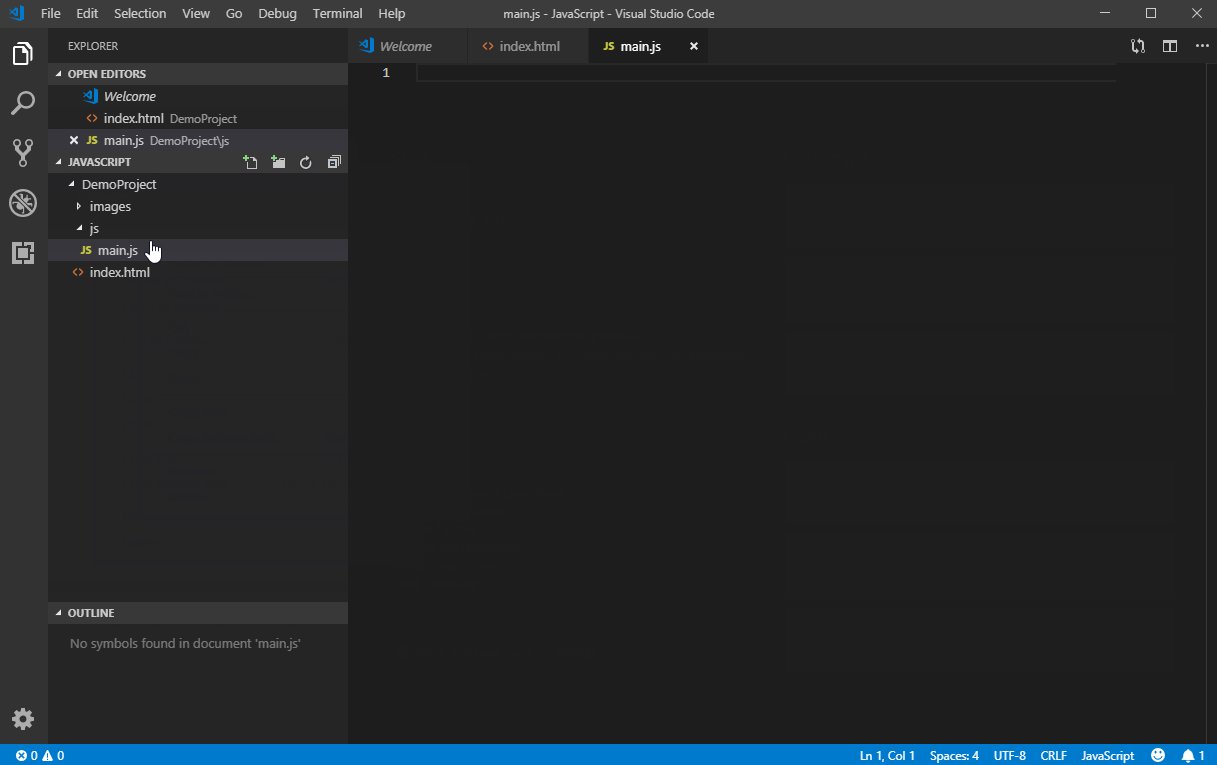
The animation below shows the creation of a demonstration project the minimum files and folder: a parent folder (DemoProject), the file index.html, a js folder and a main.js file.
Most JavaScript code run inside a web browser and therefore need to have the same set up as a website; a document root folder and file (index.html) and a separate file to keep your JavaScript code in. While you can put your JavaScript code directly into a web page, it is generally not a good idea.