Using Visual Studio Code
5. Code hinting
The VS Code editor will try to help you out by trying to auto-complete what you are typing. Out of the box, VS Code can hint HTML and CSS code and we added JavaScript support when we installed the ESLint plug-in.
You should make heavy use of this feature. It's not perfect, but it saves a lot of time typing and can prevent common typing mistakes that break your program.
To use code hinting:
- Begin typing in your code.
- When it prompts you with a suggestion, you can press Enter to accept the suggestion at the top of the list or use the mouse / arrow keys to select one lower down.
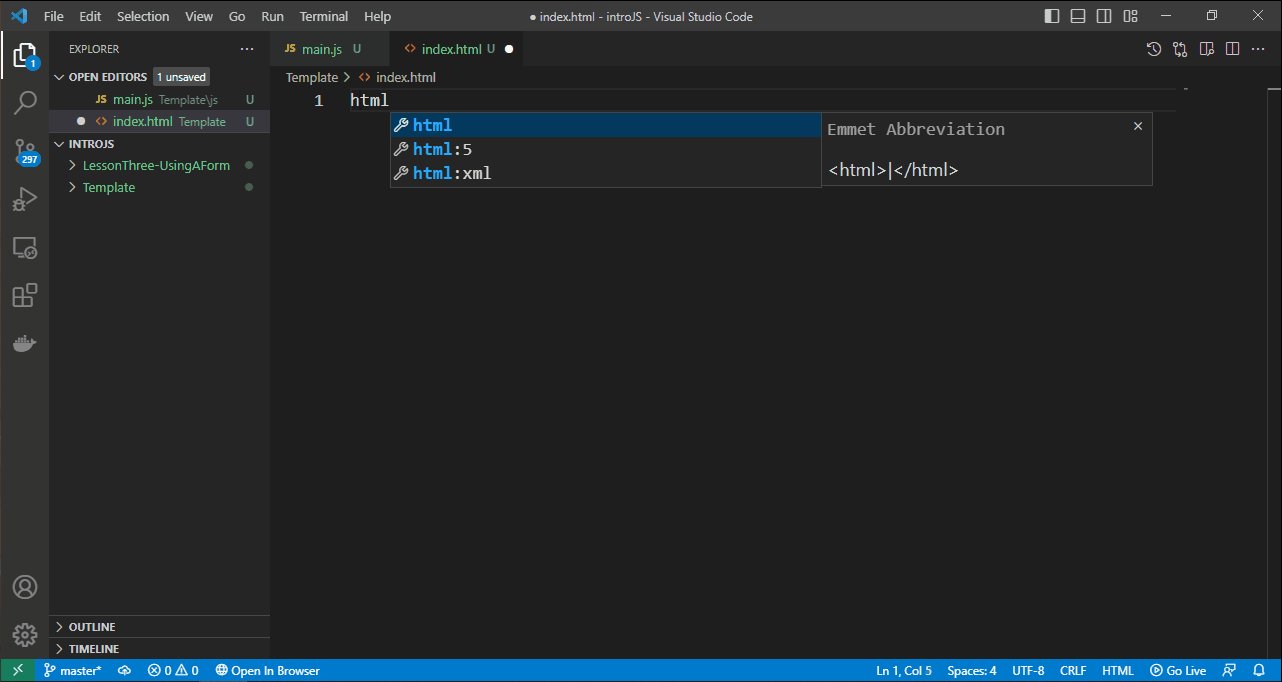
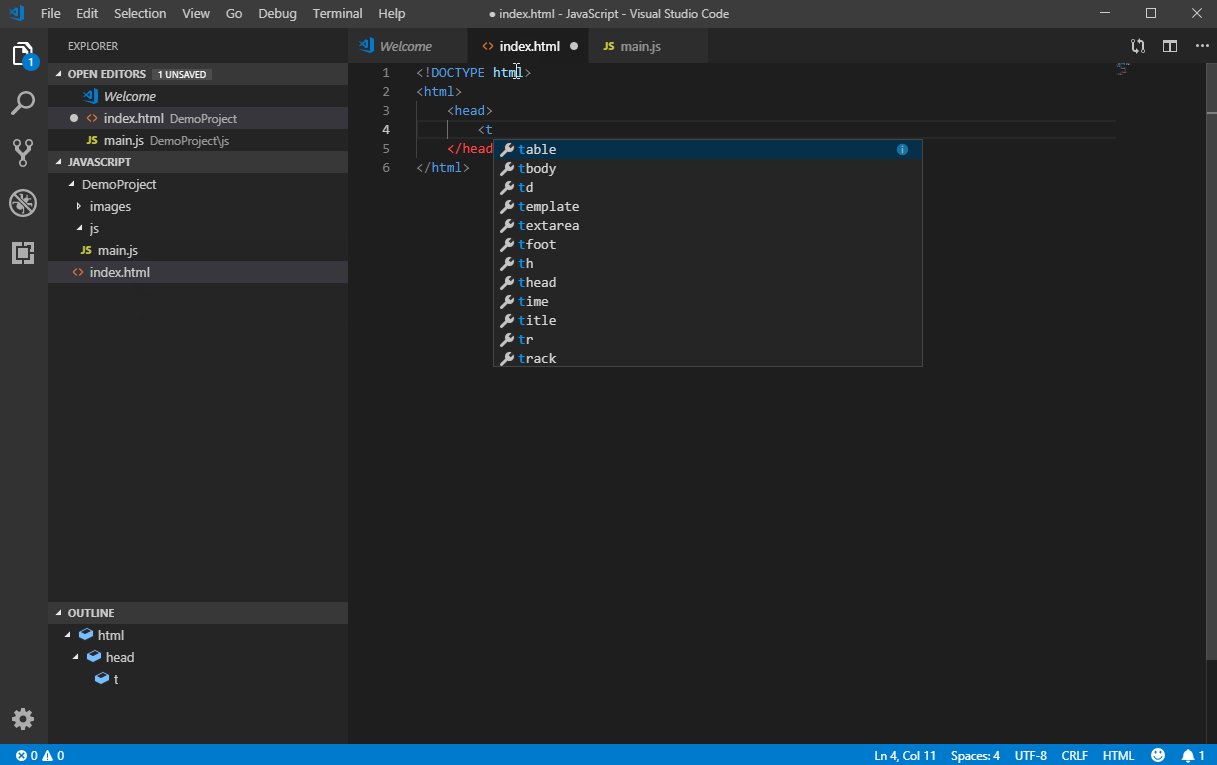
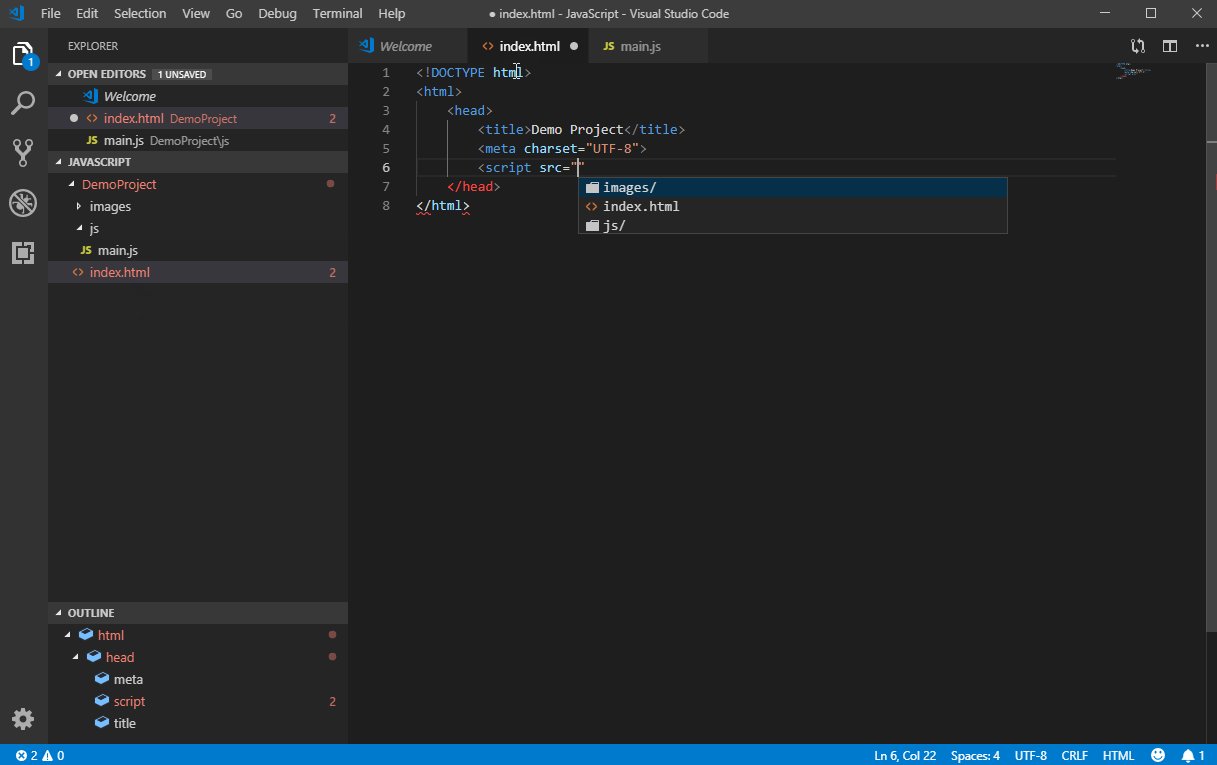
The example below shows code hinting in action for an HTML page.

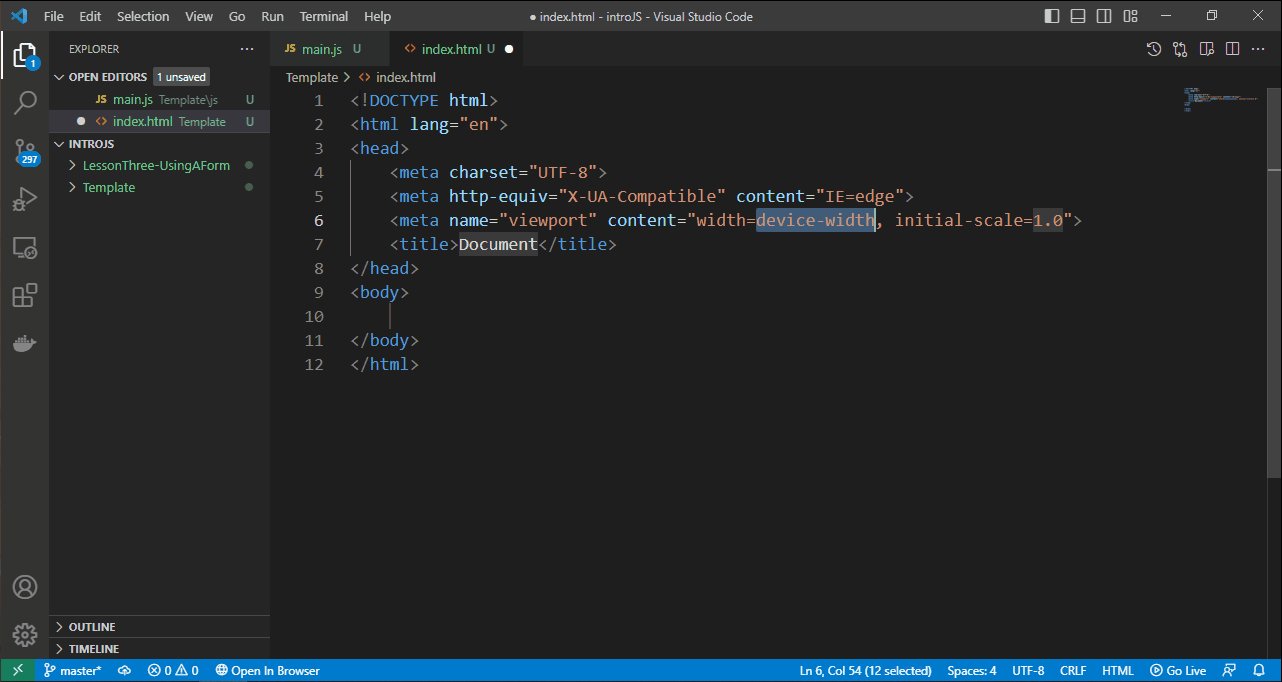
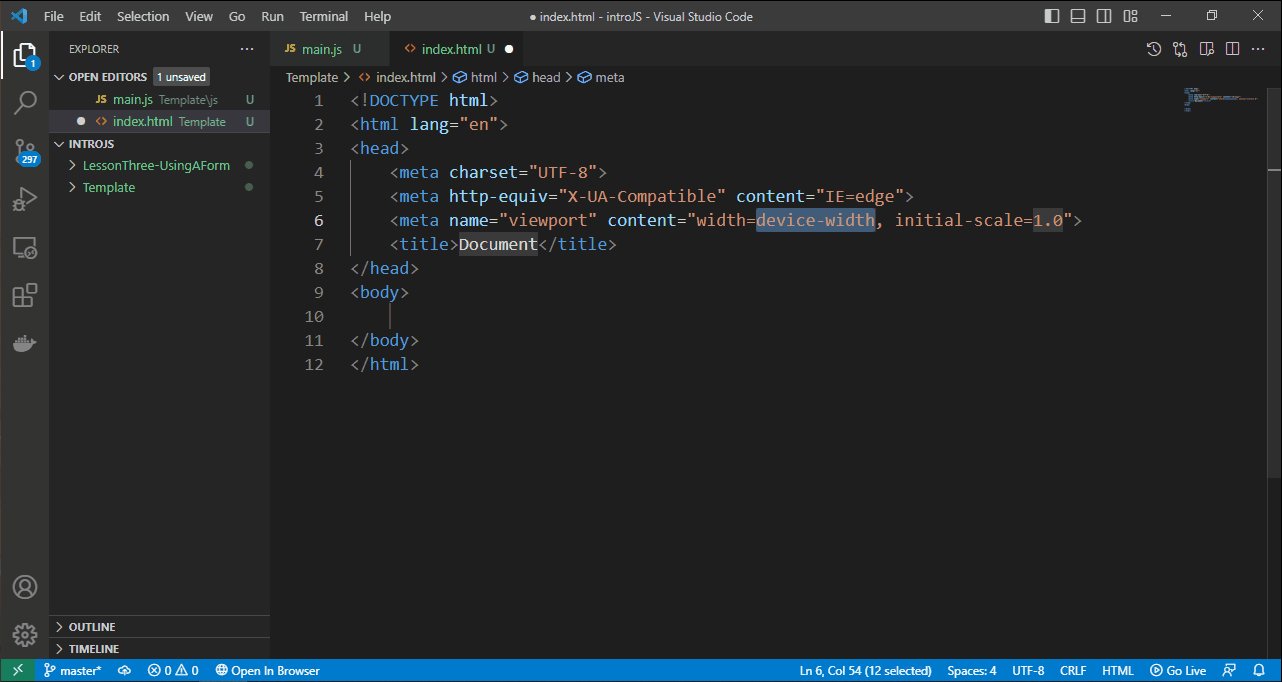
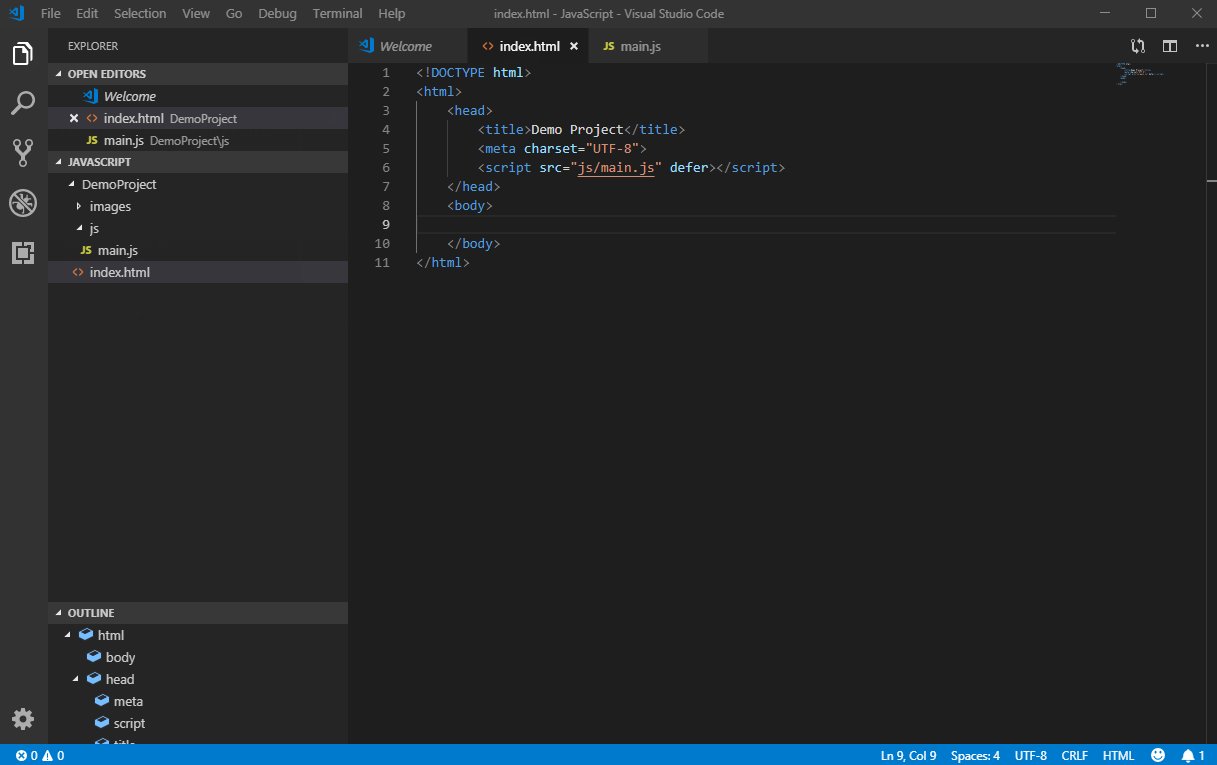
There are often even faster code hints for common tasks. The above animation demonstrates how to create a blank web page line by line with code hinting, but you can create a blank web page much quicker than that. The animation below shows how to create a standard html5 document with a single code hint.