Using Visual Studio Code
11. Setting up a Live Server
There are times when you will need to use a live web server to test your code. A live server pretends to be an actual web server, so you can run your code as it would appear if it was on the web instead of just loading from your computers hard drive.
The Visual Studio extensions directory provides several live servers. Microsoft's official Live Preview extension is good enough for our purposes, so let's see how to install and use it.
Installing Live Preview
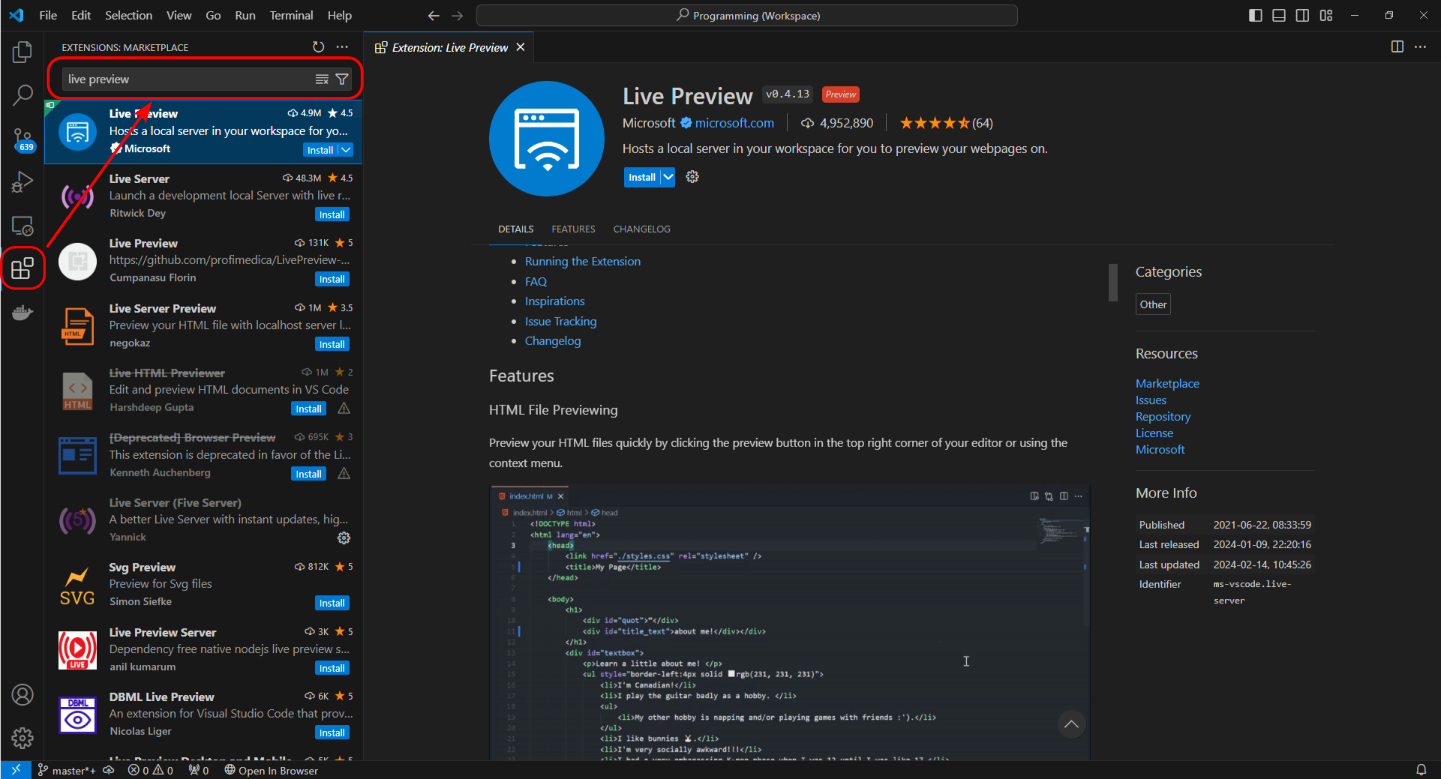
- On the Activity Bar (Usually located on the left side of the screen), click the extensions
 button.
button. - In the search box, search for Live Preview.

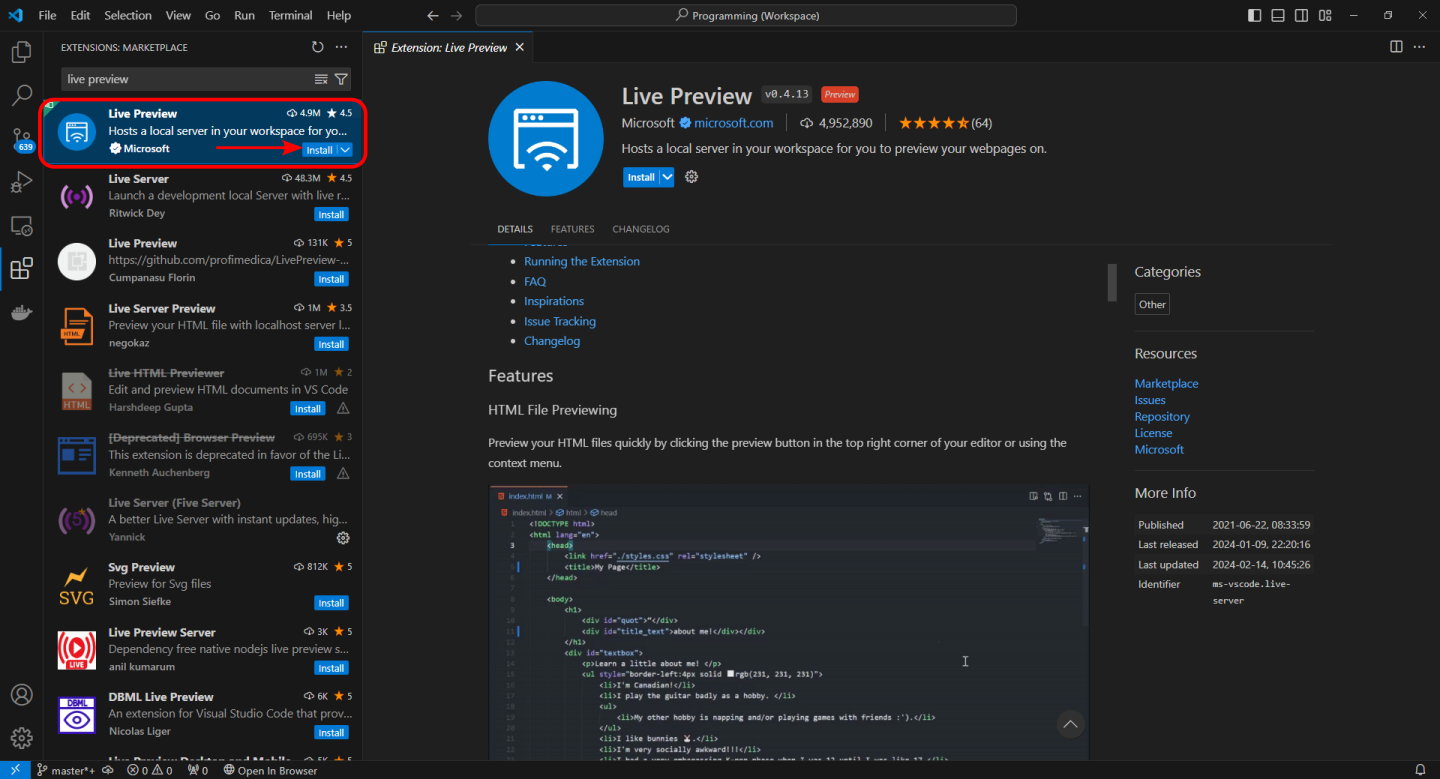
- Select the Live Preview extension from the list and click Install.

- You may need to restart Visual Studio Code the enable Live Preview.
Using Live Preview
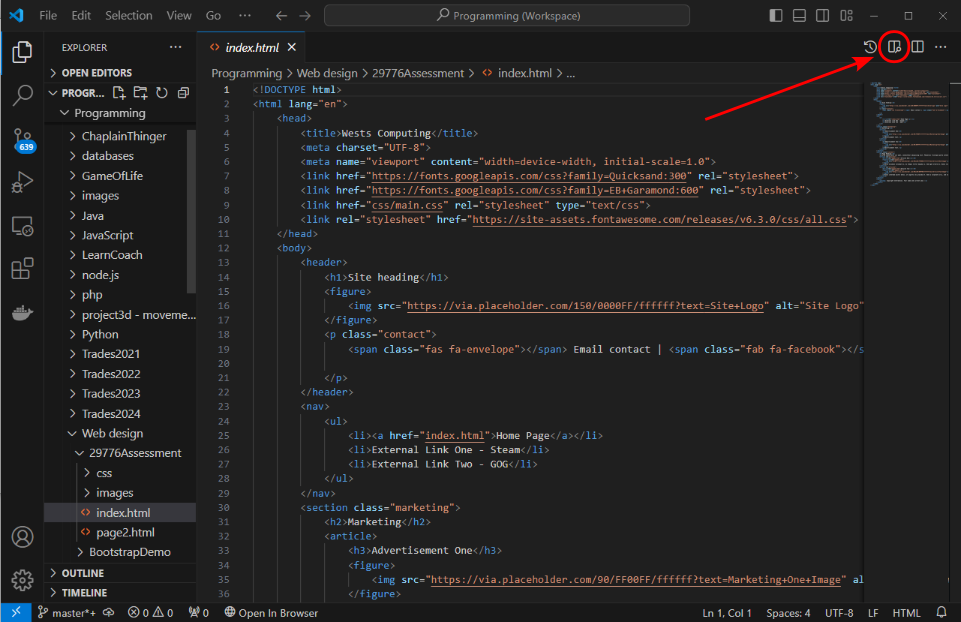
Once Live preview is installed, you can get a Live Preview of any page you are working on by clicking the new Show Preview button:

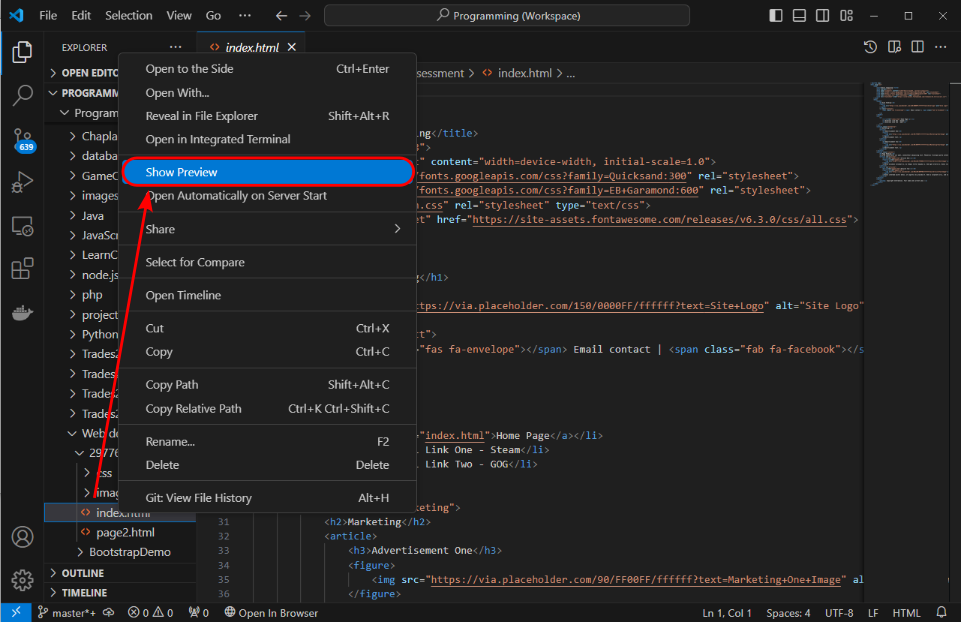
Or right clicking the file in the Explorer and Choosing Show Preview:

While the Live preview is running, a new tab will open showing a preview of the page using Visual Studio Codes internal browser. On Windows, this will be using the Microsoft Edge web browser.

Any changes you make to your code will update immediately in both the internal and external previews.
You can close this tab at any time and the Live Preview will continue running.
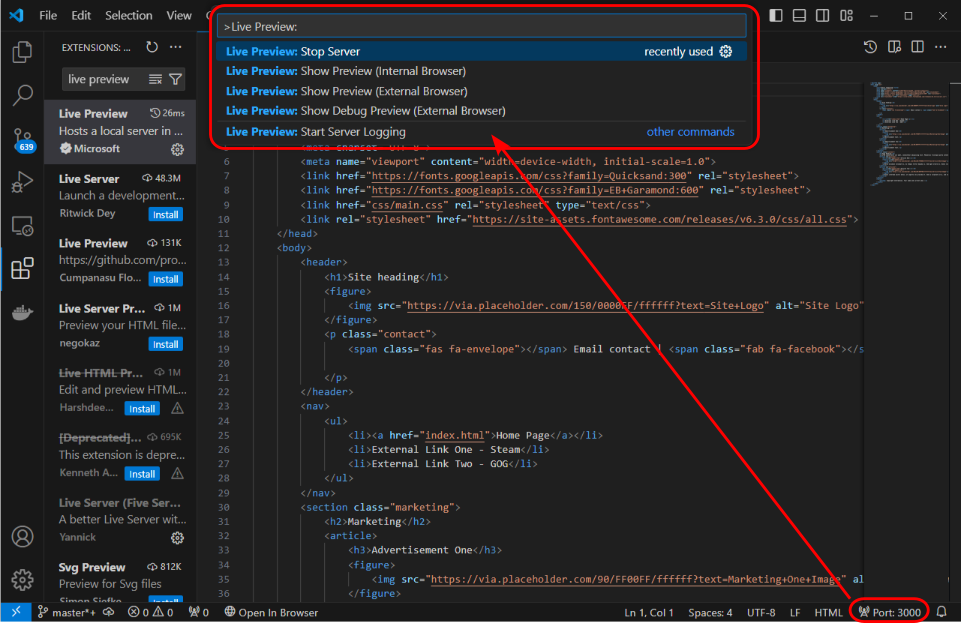
You can restore the preview, stop the live server or even open it in an external browser from the Status bar at the bottom of the Visual Studio Code window. When the Live Server is running you will see the following on the Status Bar  . Clicking on this will display some options in the Command Palette (You can also just type Live Preview into the palette).
. Clicking on this will display some options in the Command Palette (You can also just type Live Preview into the palette).

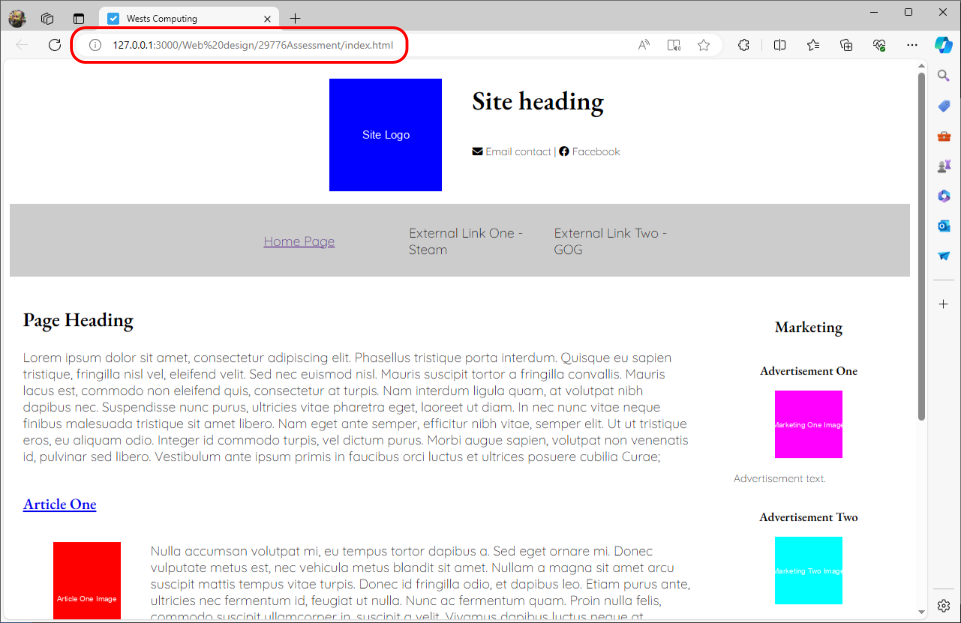
If you choose Show Preview (External Browser), Microsoft Edge will load separately from Visual Studio Code. You will see that the page is loaded from the address 127.0.0.1:3000. If you want to try the preview in a different browser, copy the address from Edge to a browser of your choice. It will work just fine.

This is different from the usual web browser preview which loads the file from your local drive.

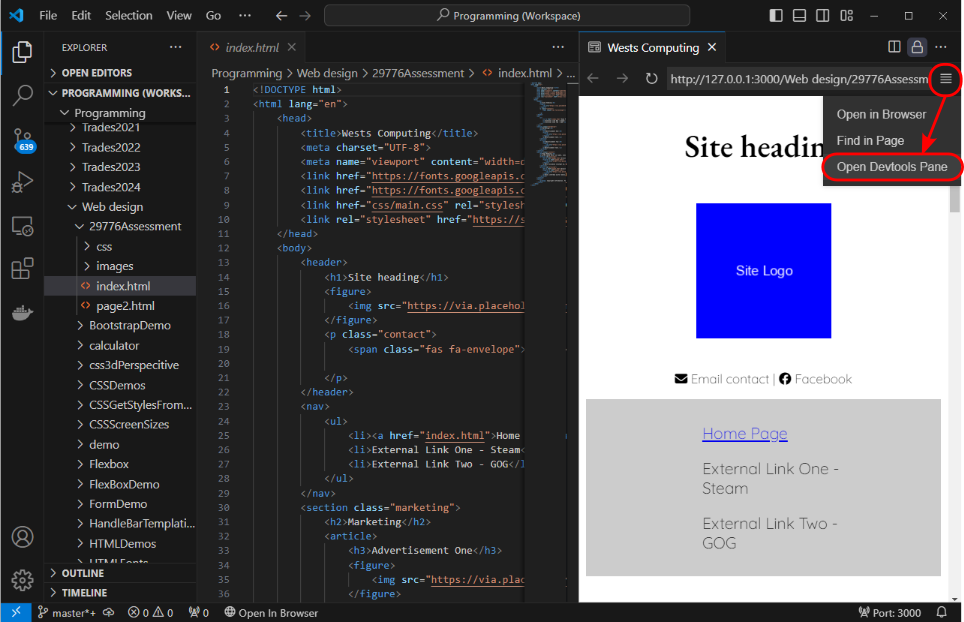
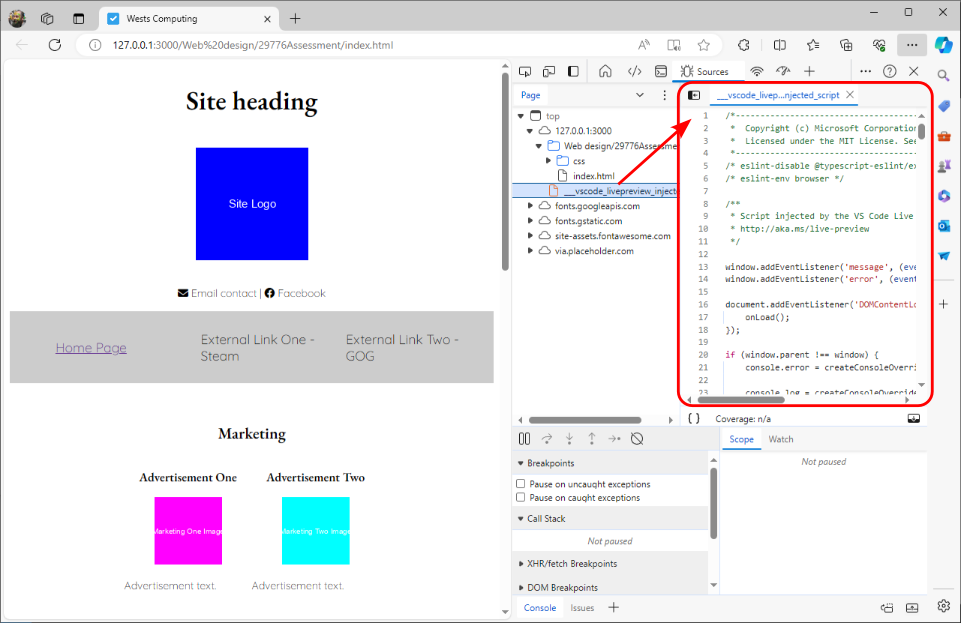
The Edge Developer tools can be opened from the Live Preview internal browser. Make sure the Show Preview (Internal Browser) is selected, then click the Hamburger menu in the internal browser and choose Open DevTools Pane. You can access the external browser form here too.

If you're developing JavaScript, the live server adds it's own JavaScript code into the project. You can see this code in the developer tools as you would any JavaScript code.

Changing the settings
There are quite a few settings you can change, but here we'll focus on changing the default web browser and changing the default behaviour to load the external browser instead of the internal one.
- Switch to the Extensions list by clicking the
 button on the Activity bar.
button on the Activity bar. - Locate the Live Preview Extension. You can scroll through the installed list or search for it.
- Click the Settings cog on the Live Preview entry in the list and choose Extension Settings from the list.

- Change the default browser with Custom External Browser.

- Change the Preview to start with an external browser with Open Preview target.

Changing both of these settings will cause the Preview button to open in an external browser of your choice by default.