Debugging code in your web browser
This book contains tips and instructions on how to use your web browsers debugging tools. They are mostly the same with just minor differences across the main three browsers: Chrome, Firefox and Edge.
1. The Developer tools
1.1. Moving and resizing the developer tools
The developer tools can be moved to a different edge of the browser window or even into a window of it's own if you have a second or third screen where they can be viewed without getting in the way.
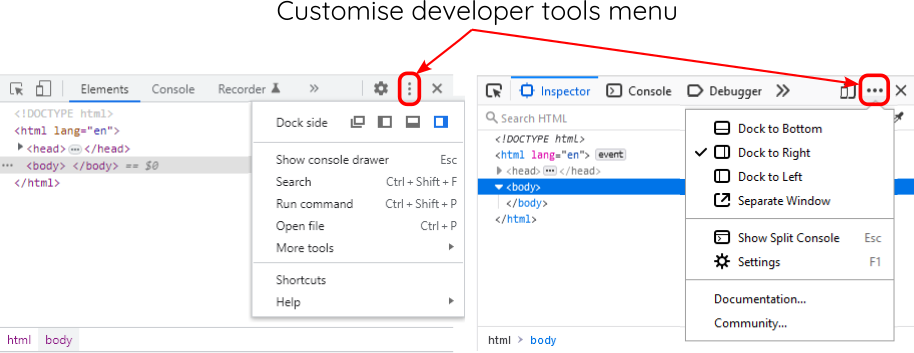
All the browsers developer tools have a menu with access to these settings. You're looking for the 'three dot' or 'Kebab' menu in the developer tools. Show below is Chrome (left) and Firefox (right) and the location of this menu:

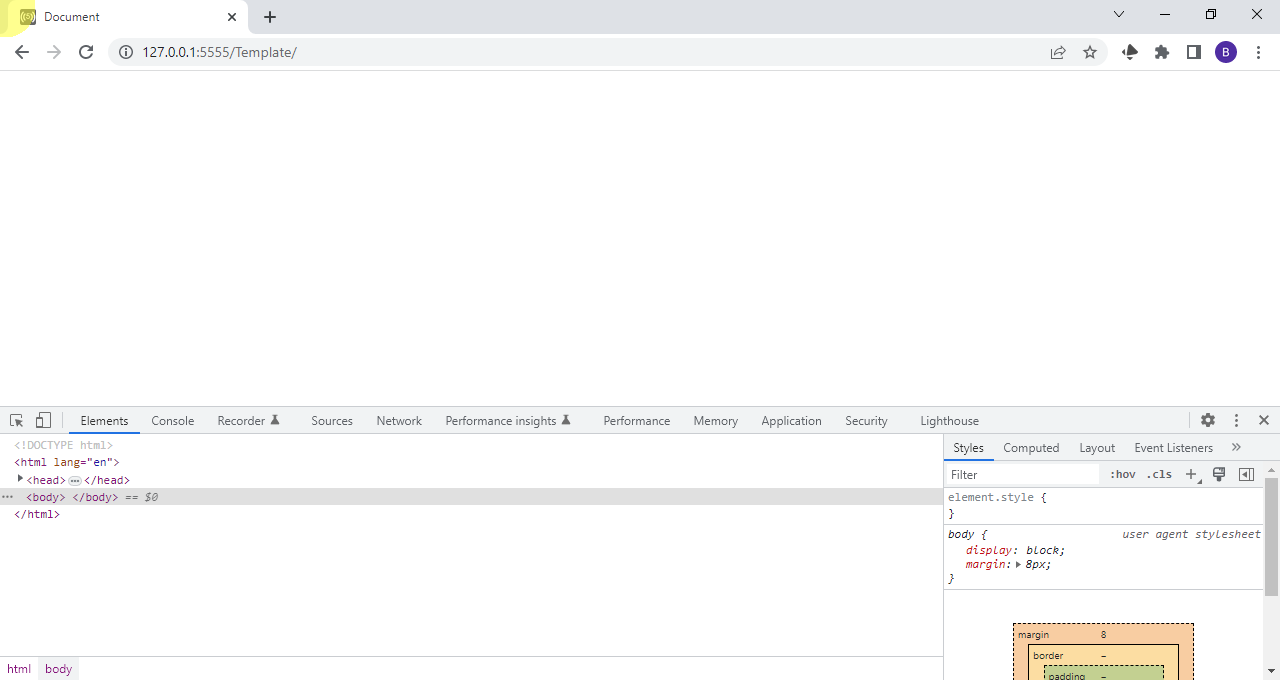
Below is the Chrome developer tools docked to the bottom of the chrome window.

The developer tools can be resized to make them wider or taller by dragging the border of the tools window as shown below. Note that as the tools get larger, some components will automatically rearrange themselves, such as the CSS frame as shown in the example.
