Debugging code in your web browser
Completion requirements
This book contains tips and instructions on how to use your web browsers debugging tools. They are mostly the same with just minor differences across the main three browsers: Chrome, Firefox and Edge.
1. The Developer tools
1.2. Resizing the developer tool components
In addition to being able to move and resize the developer tools themselves, many of the components inside the developer tools can be changed as well.
As you saw on the previous page, some of these changes happen automatically, such as the CSS frame moving when making the developer tools wider.

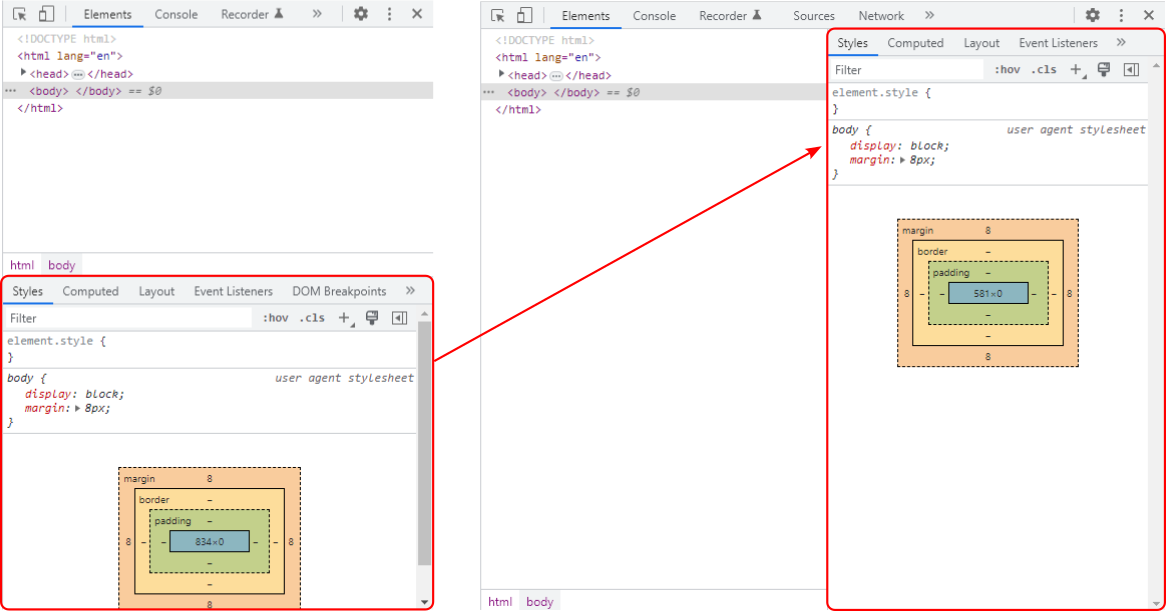
Many of the developer tools are made up of several components, such as Chrome's Elements tools shown here with an HTML and a CSS component. You can resize these by dragging the components border as shown below.
